Fecify 菜单导航
fecify的菜单导航管理
菜单导航
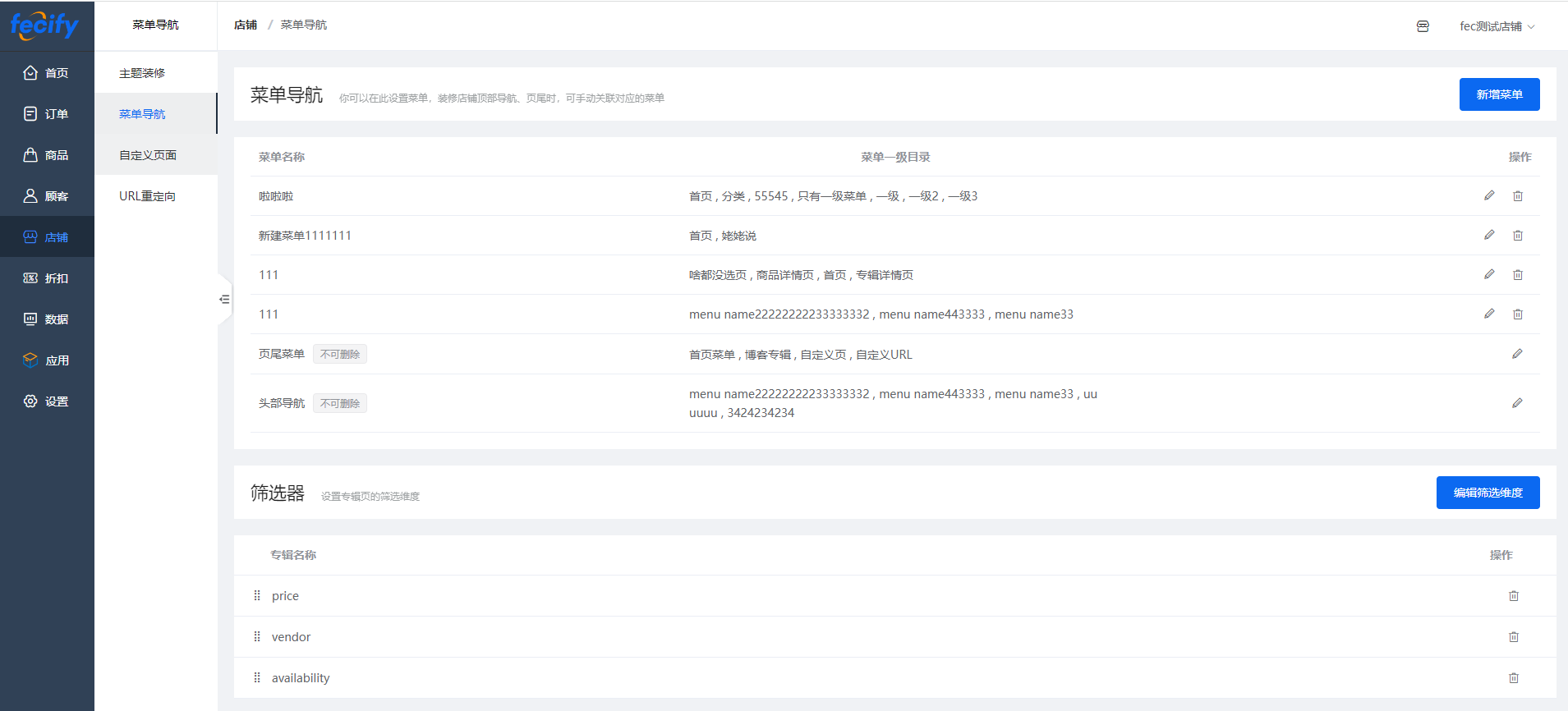
一:菜单导航列表:
1.使用过shopify的用户,应该对这个功能比较了解,菜单导航中的每一个行,是一个菜单树,也就是一个菜单集合,您可以点击 编辑按钮,进入菜单子项(树形菜单)的编辑
2.对于头部菜单和尾部菜单是系统生成,不可删除
3.在店铺装修的时候,用户选择相应的菜单导航,即可使用相应的菜单。
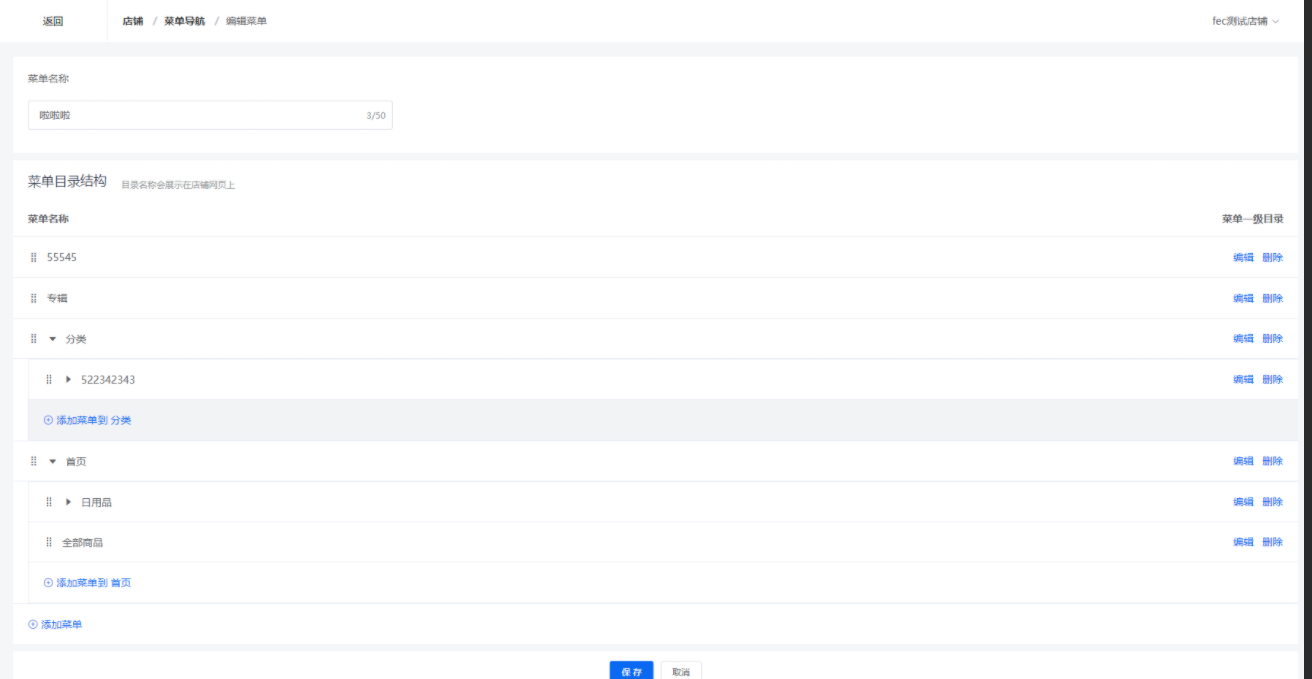
二:编辑菜单子项
1.点击编辑按钮,进入菜单子项页面
您可以在这里添加,编辑删除菜单。保存即可。
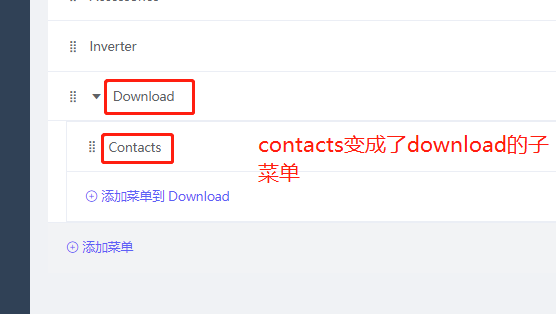
2.如果设置菜单的子菜单
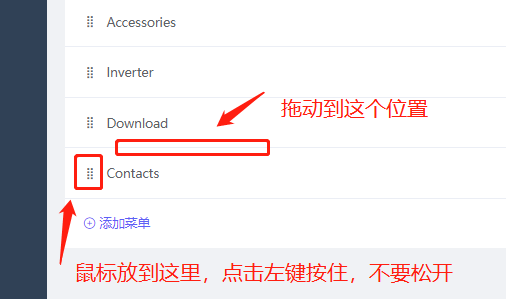
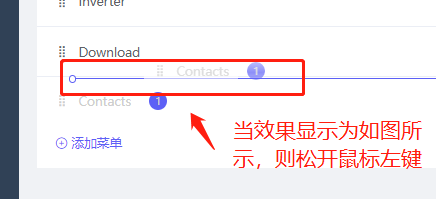
您先创建2个菜单,鼠标放到第2个菜单名称左侧的图标上面按住,就可以拖动这个菜单,放到第一个菜单上面,就会成为这个菜单的子菜单。
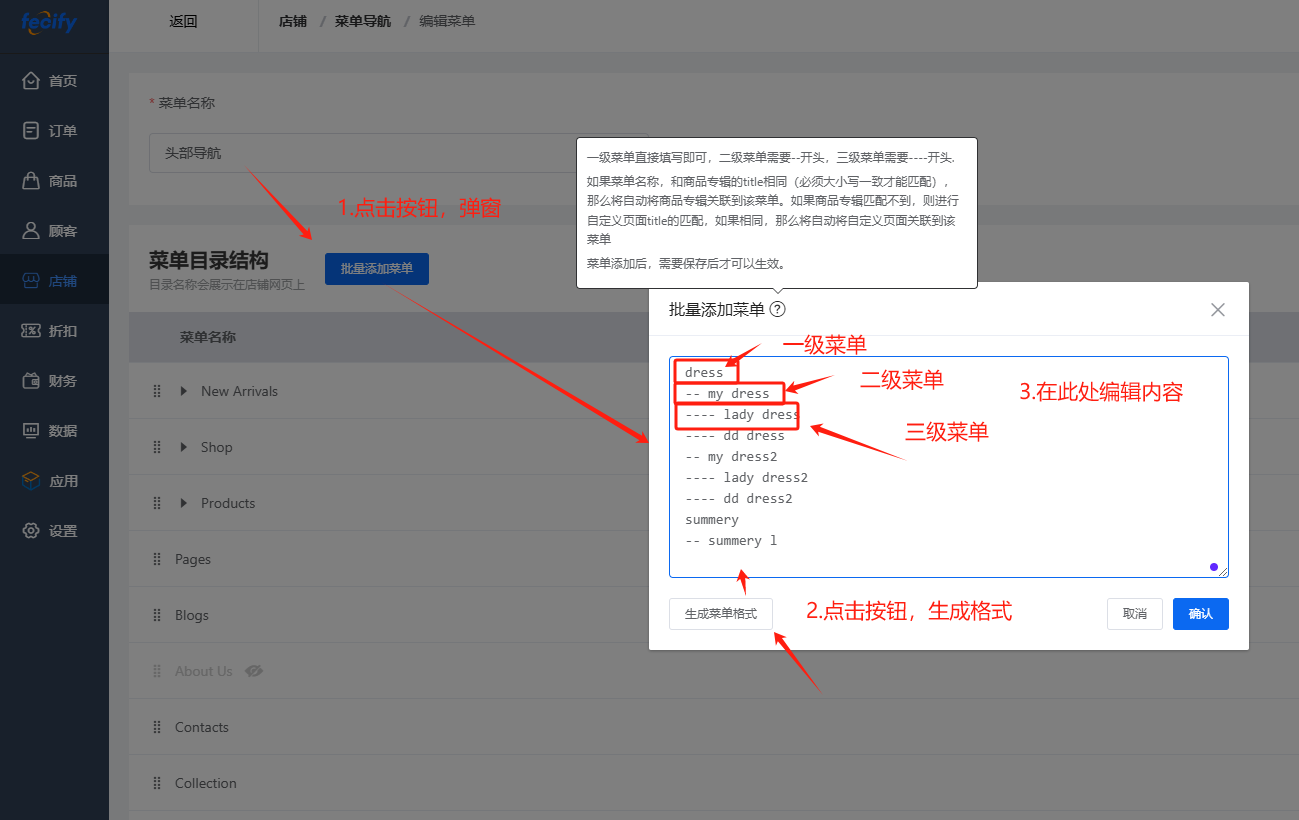
三:批量添加菜单
1.菜单格式:
- 一级菜单直接填写即可,二级菜单需要--开头,三级菜单需要----开头.
2.菜单匹配:
- 如果菜单名称,和商品专辑的title相同(必须大小写一致才能匹配),那么将自动将商品专辑关联到该菜单。
- 如果商品专辑匹配不到,则进行自定义页面title的匹配,如果相同,那么将自动将自定义页面关联到该菜单
- 内容填写完成后,点击确认按钮,菜单将进行渲染,然后,您需要保存后才可以生效。
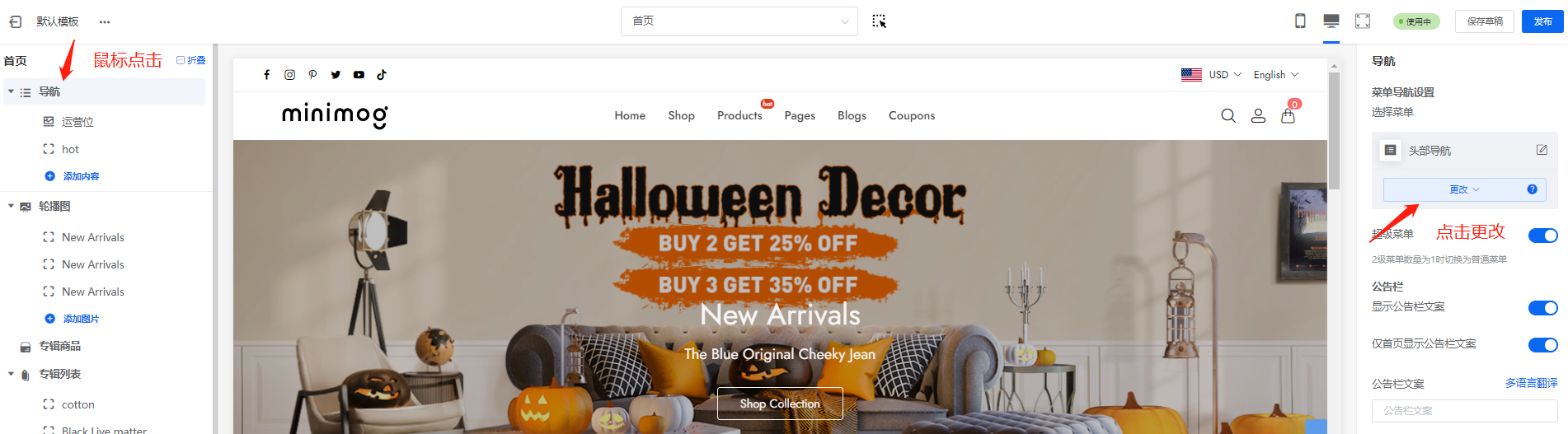
四:使用菜单导航
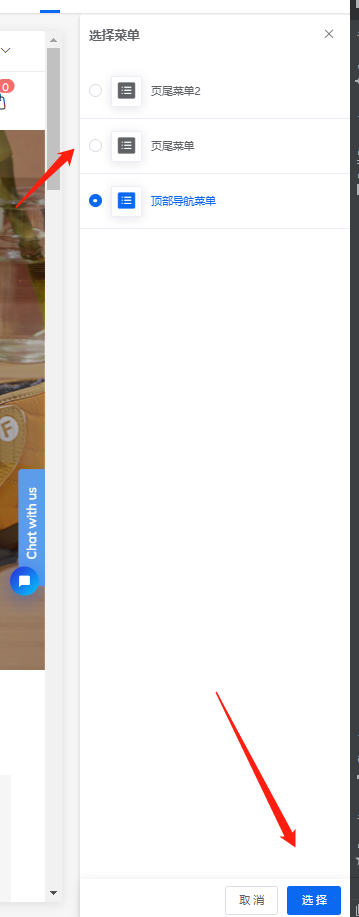
在店铺模板主题装修,在header部分,选择相应的菜单导航即可。
选择菜单导航树后,前台菜单将使用该菜单导航树,作为前台商城的菜单
筛选器
商城中,商品专辑页面,展示的是商品列表,这里的筛选器是用于专辑侧栏的商品过滤
您可以进行编辑筛选维度, 选择不同的商品属性过滤字段。