Fecify 专辑规格主图
在专辑商品列表页面,显示商品的规格细节图,以及通过url参数来动态决定商品主图
专辑规格主图
一:后台配置
1.URL参数指定规格图
婚纱礼服服装等存在这样的功能场景,专辑商品列表的服装商品,都存在多种颜色规格,我想要统一的显示红色,或者白色。而商品的主图是固定的,因此您可以通过该功能 来完成商品主图的统一颜色(可以参看下面前台商城的例子)
2.商品规格图显示
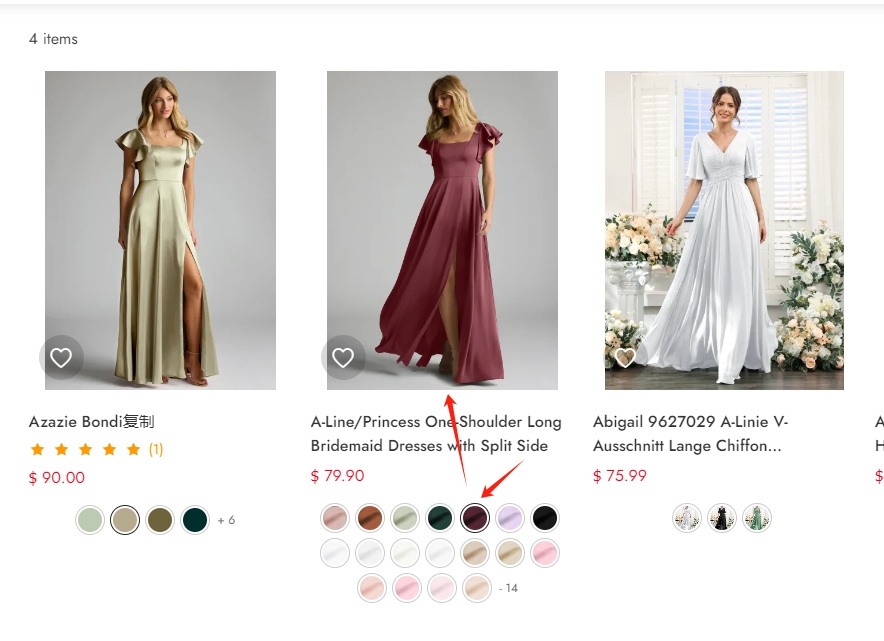
开启后,在首页的商品列表,专辑商品列表,将在商品的底部显示商品的规格图
前台商城
一:URL参数指定规格图
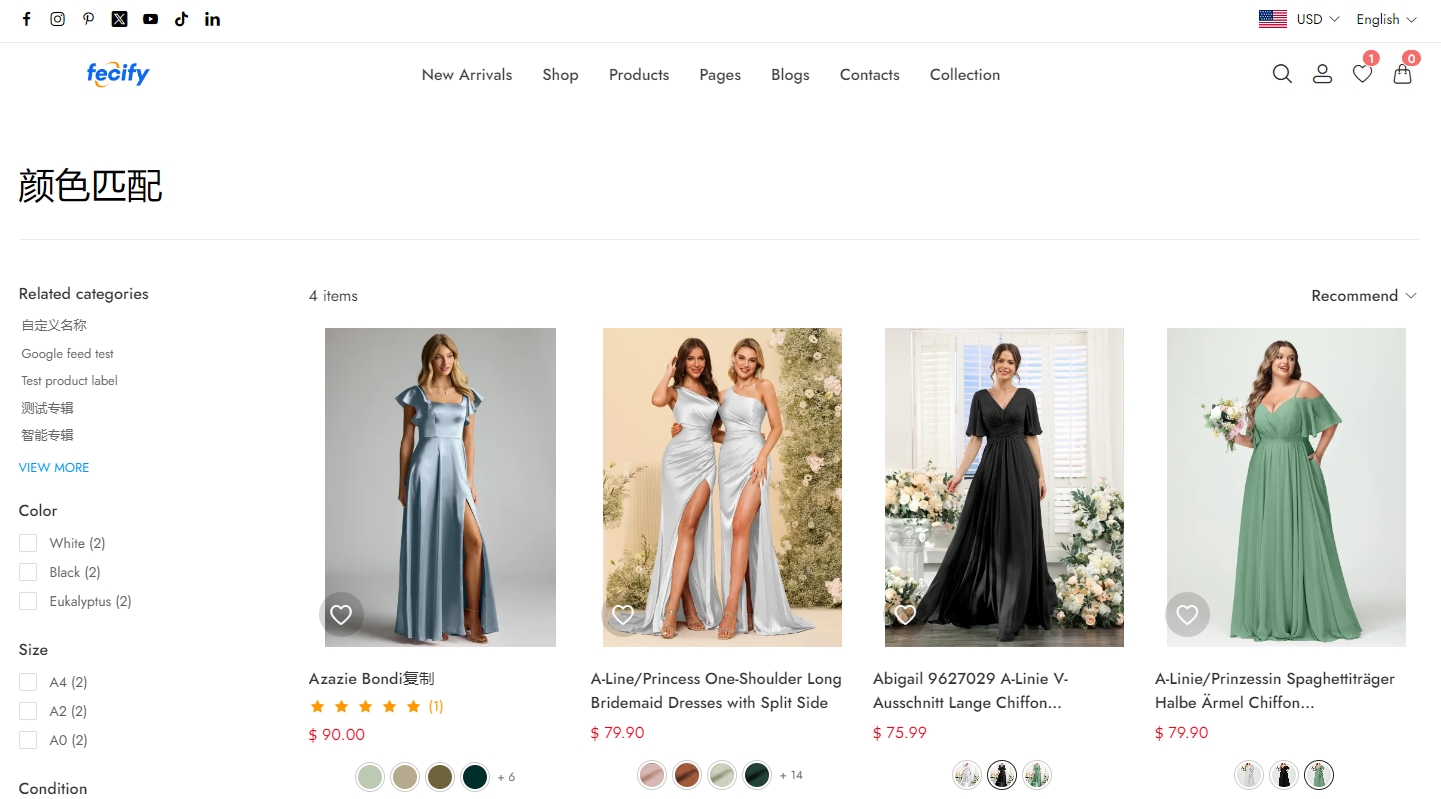
1.进入页面,商品的主图颜色
可以看到商品的颜色是不同的,为了广告营销,我们需要让商品的颜色全部一致,譬如为黑色,或者白色,可以参看下面的举例,通过url参数自定义显示规格主图
- 商品后台设置颜色的规格是color,那么您需要再url中加入参数:
?mycolor=green(例子格式) - 如果您的颜色规格名称是 dress color(带有空格),那么 您需要再url中加入参数:
?mydress_color=moss_green(例子格式,带有空格,需要将空格转换成下划线)
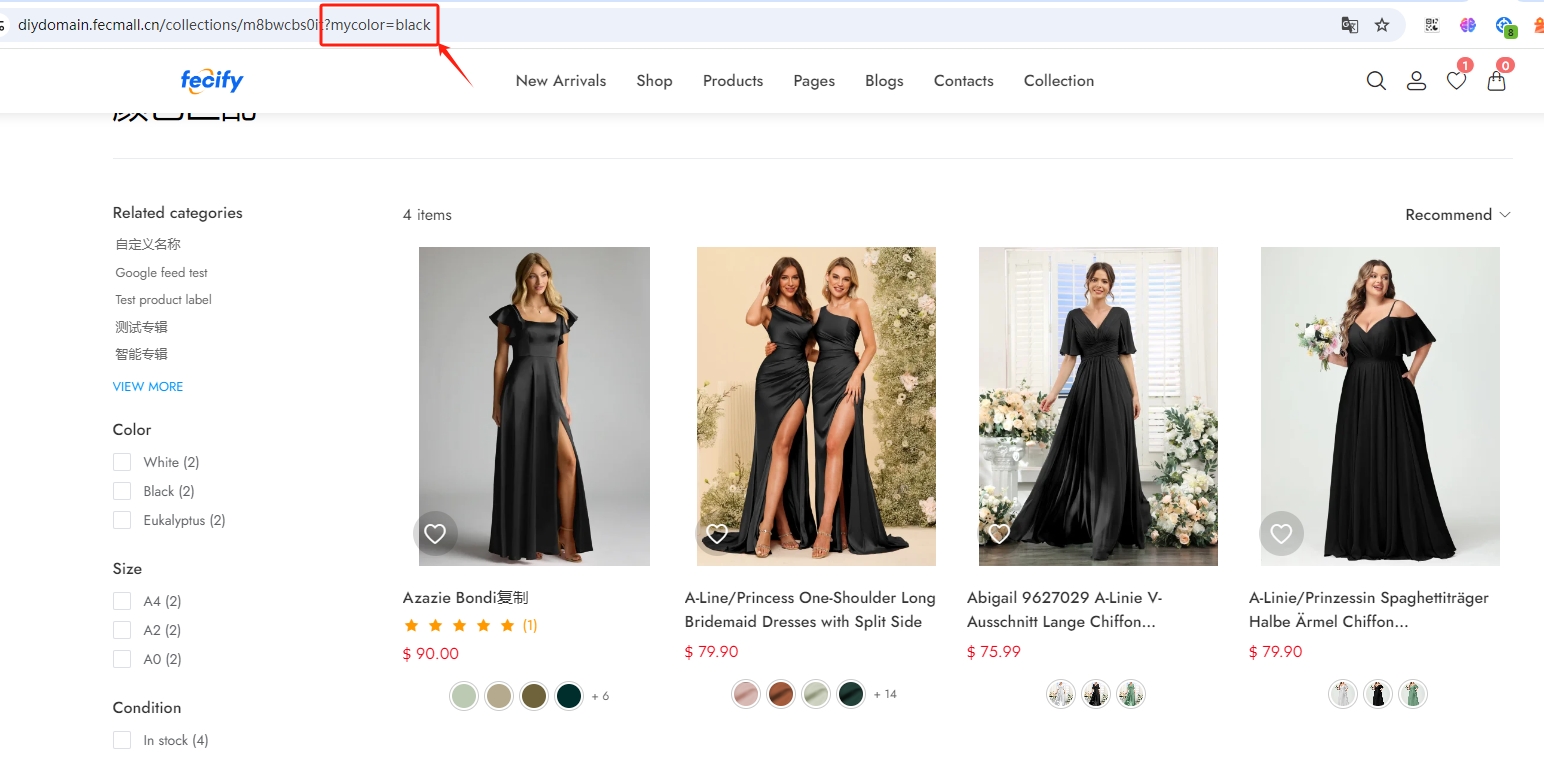
2.例子:?mycolor=black,商品的图片全部替换成了黑色
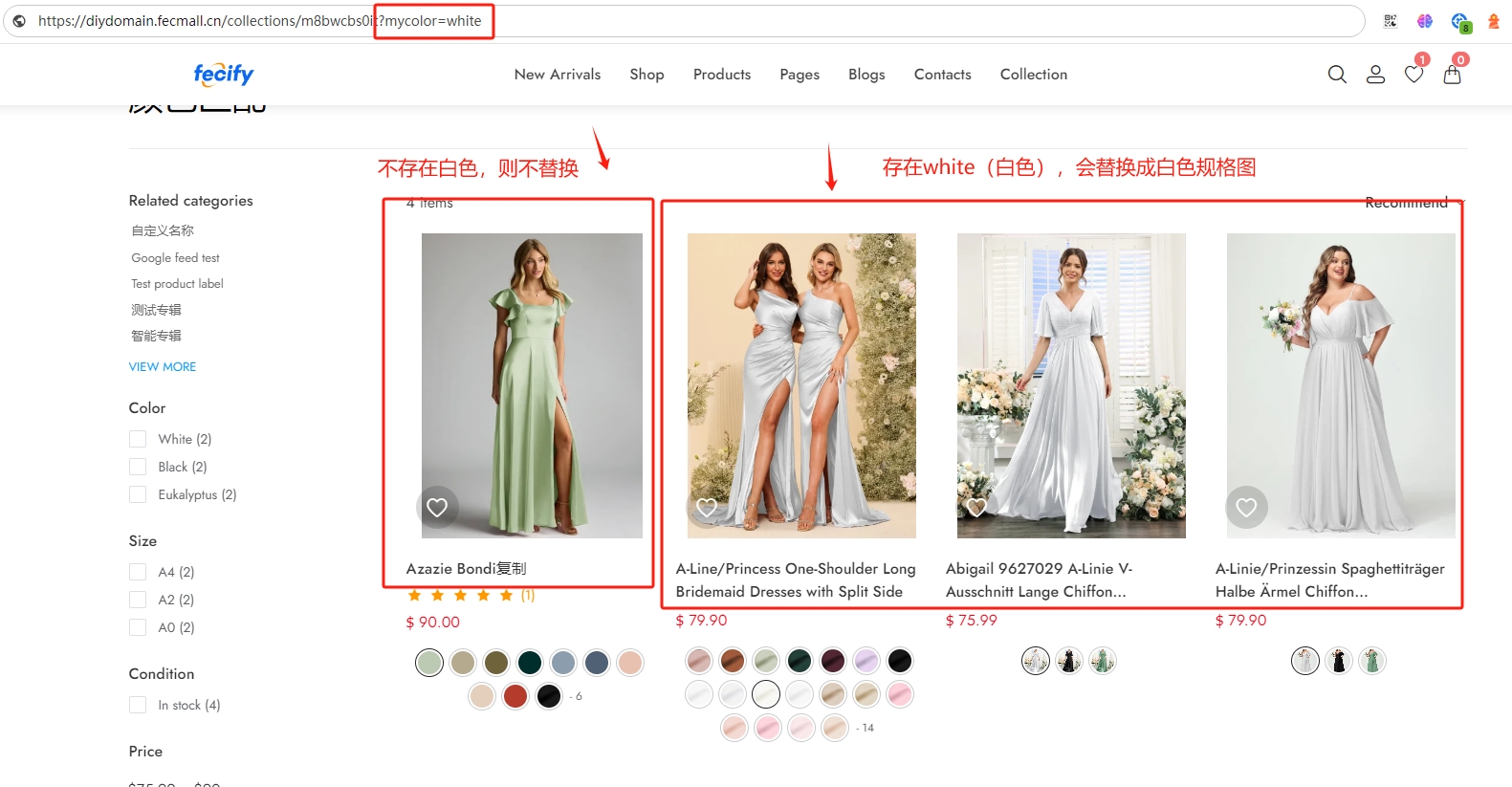
3.例子:?mycolor=white,第一个商品不存在白色,则不替换白色,后面的3个商品存在白色,则替换为白色
二:商品规格图显示
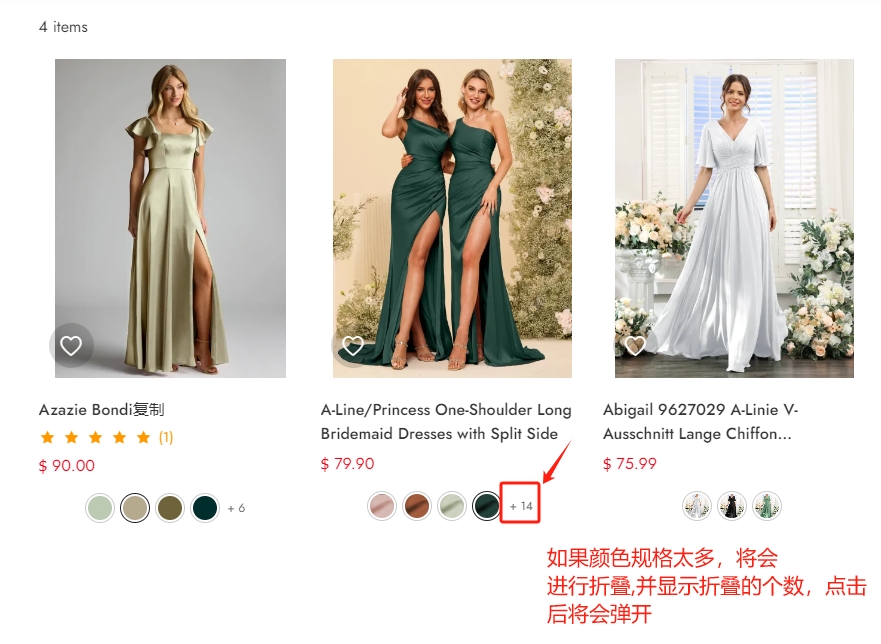
1.显示规格细节图
2.点击细节图,商品主图将会切换
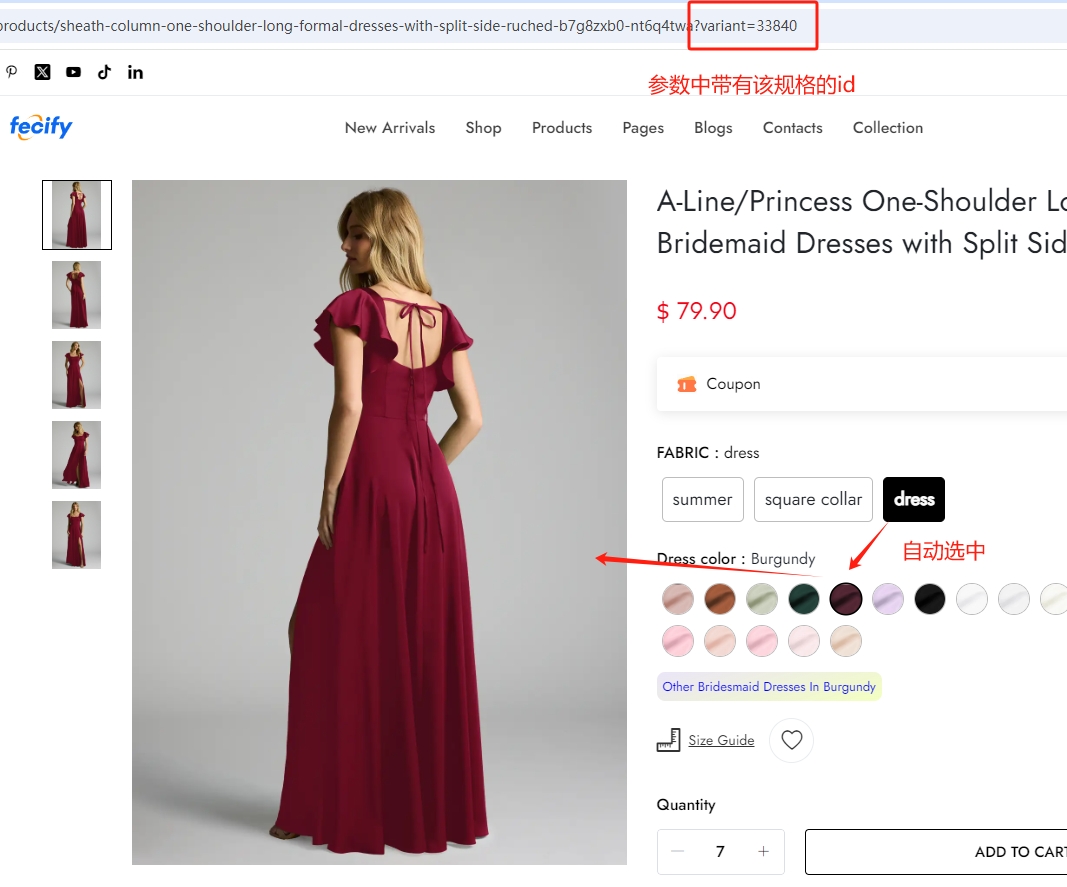
3.切换为细节图后,点击商品,进入商品详情页,将在url中加入该规格id(varinat),进入后自动选中商品的该规格商品
- 也就是在专辑商品页面看到的是那个颜色,打开商品详情页也显示的那个颜色图,这样前后保持一致