支付配置-airwallex空中云汇
对接空中云汇支付方式,需要的配置
空中云汇,获取client id 和 app key
进入空中云汇后台,生成api key
生成即可,然后填写到fecify后台
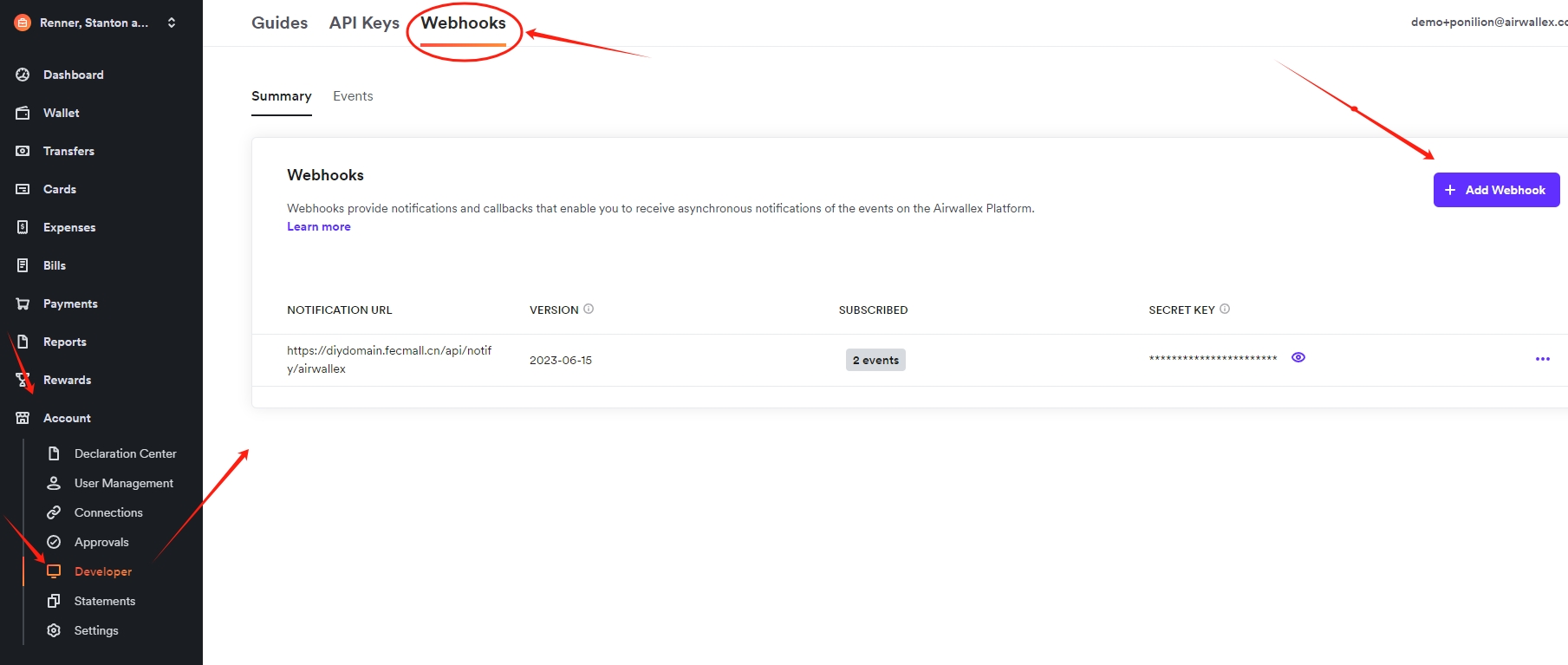
webhook配置
填写信息:
1.Notification URL
将https://diydomain.fecmall.cn/api/notify/airwallex ,将diydomain.fecmall.cn替换成您自己的域名
!!!!注意,您的网站必须支持https,注意空格,反斜线等不要修改错了,地址填写错误,将无法接收webhook支付消息
2.payment intent勾选 Pending,Succeeded,
最后点击底部的Submit按钮,提交即可
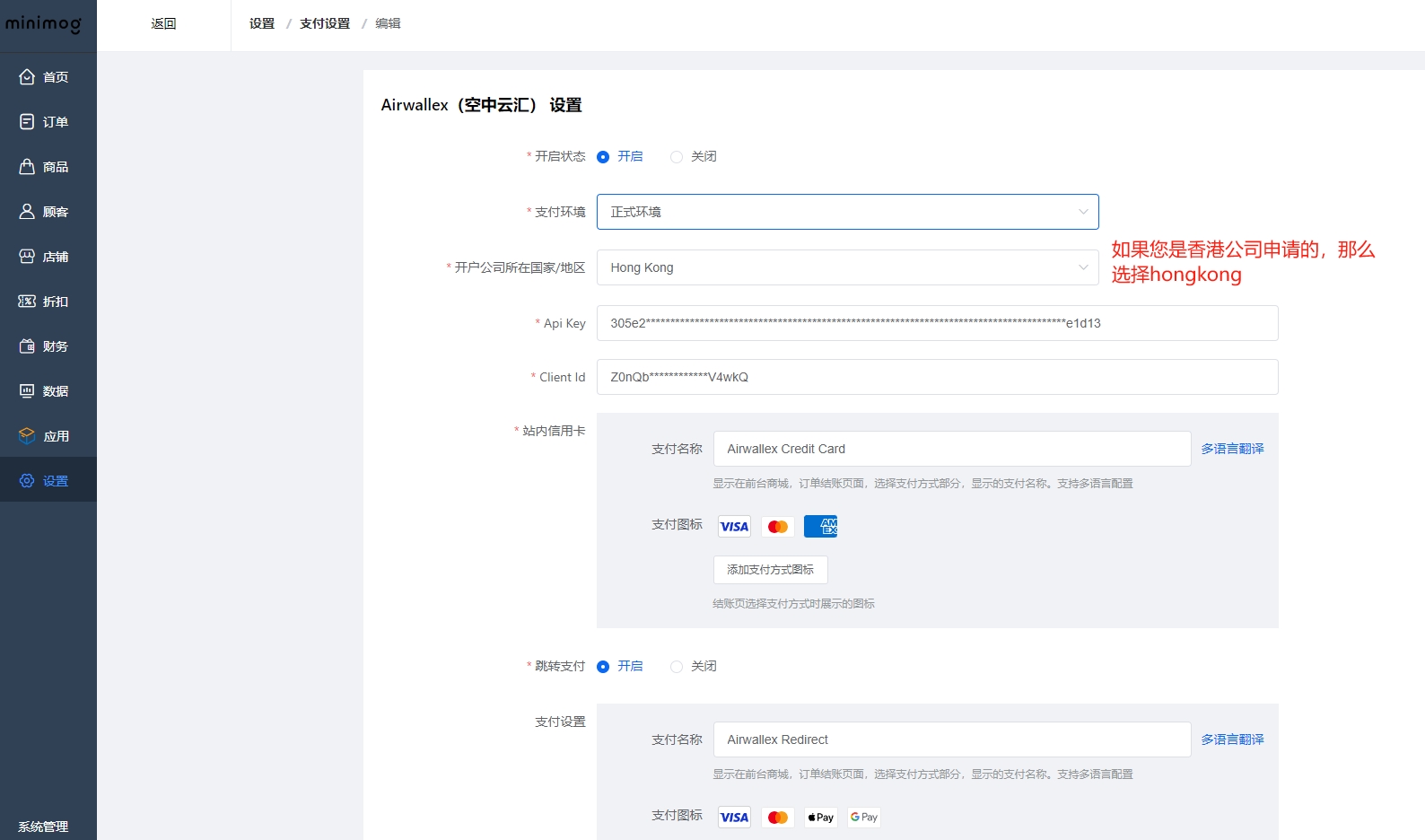
fecify商家端后台配置
将信息配置即可
不支持的收款国家
以下的国家收到制裁,如果订单收货地址国家是如下的国家,将无法使用空中云汇: Afghanistan , Central African Republic , DRC , Crimea, Cuba , Guinea-Bissau , Haiti🇭🇹 , Iran , Iraq , North Korea , Lebanon , Libya , Mali , Myanmar , Nicaragua , Somalia , South Sudan , Sudan , Syria , Venezuela , Yemen , Zimbabwe
说明
1.关于apple pay: 您在商家端后台开启后,在前台商城订单结账页面,只有sifari浏览器,才可以看到apple pay
- 我们只需要判断用户浏览器是否safari浏览器,就可以判断出来是否支持apple pay。
2.关于google pay:您在商家端后台开启后,在前台商城订单结账页面,chrome,firefox等大多数浏览器都支持google pay, 但也有一些浏览器不支持google pay
对于google pay。当前浏览器是否支持,空中云汇虽然集成了google pay,并没有给与判断方式,最标准的方式是使用google 的原生js进行判断, 空中云汇既然集成了google pay,应该将该函数进行封装并可以引用,但是空中云汇并没有这个,和他们技术扯皮半天也没有解决方案, 因此我们只能通过一个折中的方案来解决
折中方案:
- 在前台商城,订单结账页面,进入到选择支付渠道的步骤
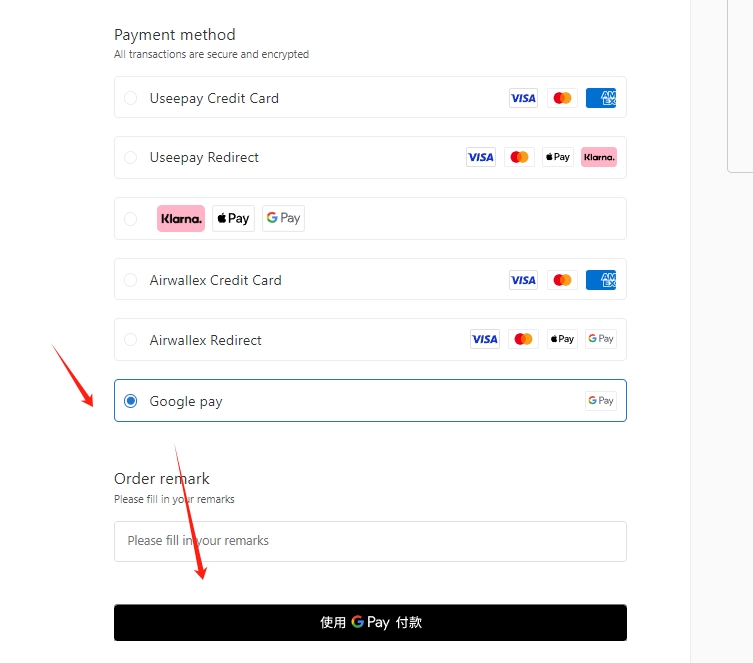
- 当您后台开启了google pay,您会看到google pay没有像站内信用卡那样,直接显示,而且是等了几秒才显示出来google pay选项(等google pay渲染完成后,才知道是否支持google pay)
- 如果用户的浏览器支持google pay,那么会一直显示google pay
- 如果用户的浏览器不支持google pay,那么google pay在显示几秒后,google pay支付选项将会隐藏。(google pay渲染完成后,发现当前浏览器不支持,会触发onError选项,进入将其隐藏)
- 因此:
- -- 如果用户的浏览器如果不支持google pay,您会发现站内信用卡渲染后,等了几秒,google pay显示了,然后等了几秒,又消失了
- -- 如果用户的浏览器如果支持google pay,您会发现站内信用卡渲染后,等了几秒,google pay显示,然后一直显示
- 在用户体验上稍微有点不好,但是也是没有办法的事情。但是,毕竟大多数的浏览器都支持google pay。因此问题也不大。
说明2
空中云汇,对接起来,有一些和其他的地方不一样的地方,这里需要着重说明
1.当订单收货地址,如果国家是: Afghanistan(AF) ,那么渲染信用卡会出错
- 报错:Client error:
POST https://api-demo.airwallex.com/api/v1/pa/payment_intents/createresulted in a400 Bad Requestresponse:\n{\"code\":\"validation_error\",\"source\":\"order.shipping.address.country_code\",\"message\":\"order.shipping.address.country_code (truncated...)\ - 其他的国家没有发现这个问题。
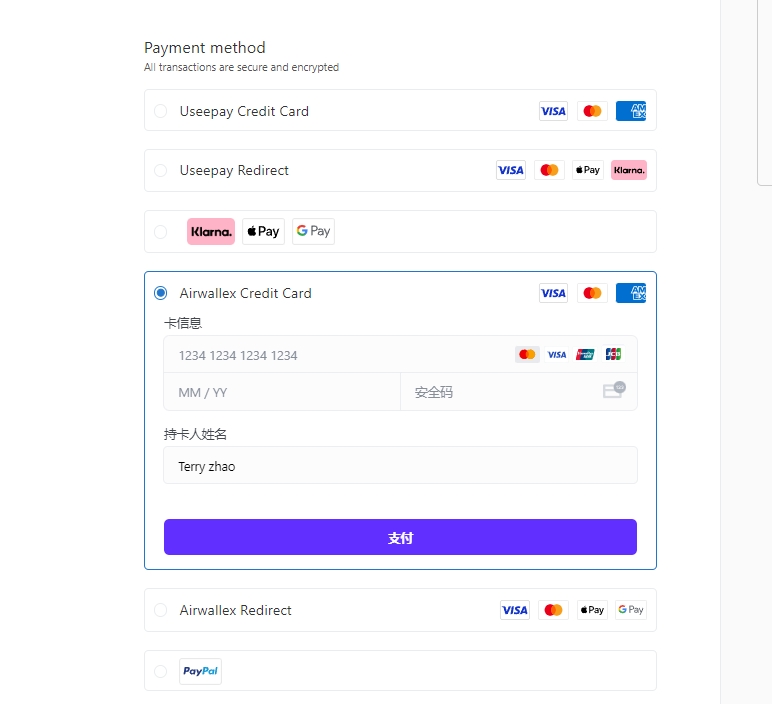
2.云汇的站内信用卡,支付按钮是自己渲染的,而不是使用fecify的complate order按钮,因此是这么个样子
而且这个支付按钮的点击事件我们无法监听,只能监听点击按钮支付成功后的事件,因此,本来是123的逻辑,被强制改成了213的逻辑(1代表预处理逻辑,2代表站内信用卡支付,3代表支付后的处理逻辑)
3.当您使用google pay,选择后,底部会渲染出来google pay的支付按钮(这个按钮是google pay js渲染的,不是fecify渲染的按钮), 您测试的时候,可以使用chrome浏览器测试,并必须开梯子,才能看到渲染后的按钮
4.如果要测试apple pay,必须使用 safari浏览器